In the ever-evolving world of software development, .NET smart components are causing a revolution in user interface design. These innovative tools combine the power of artificial intelligence with the flexibility of .NET components, offering developers a new way to create dynamic and responsive user interfaces. As you explore the possibilities of smart components, you’ll discover how they can transform your approach to building intuitive and efficient applications.
You’ll gain insights into the key features that set .NET smart components apart from traditional UI elements. We’ll walk you through the process of implementing these AI-powered components in your projects, highlighting best practices and potential pitfalls to watch out for. Additionally, you’ll learn about the impact of smart components on development workflows and user experiences. By the end of this article, you’ll have a solid understanding of how .NET smart components can boost your productivity and take your applications to the next level.
Understanding .NET Smart Components
What are .NET Smart Components?
.NET Smart Components are pre-built, AI-powered UI elements designed to enhance your web applications quickly and easily. These components allow you to add genuinely useful AI features to your .NET apps without spending weeks redesigning your user experience or delving into complex machine learning and prompt engineering. By simply dropping these components into your existing user interfaces, you can upgrade your app’s functionality and make your users more productive.
The AI-powered revolution in UI development
Smart Components are causing a revolution in UI development by combining the power of artificial intelligence with the flexibility of .NET components. They offer a range of features that can significantly improve user experience and productivity:
- SmartPaste: A button that automatically fills out forms using data from the user’s clipboard, helping users add information from external sources without retyping.
- SmartTextArea: An intelligent upgrade to the traditional textarea that autocompletes whole sentences using your preferred tone, policies, and URLs.
- SmartComboBox: An enhanced version of the traditional combobox that makes suggestions based on semantic matching, helping users find what they’re looking for more easily.
- Local Embeddings: A general capability you can use to power your own features, such as search or retrieval-augmented generation (RAG).
These components are designed to work with ASP .NET Core 6.0 and later, supporting both Blazor and MVC/Razor Pages.
Current experimental status
It’s important to note that .NET Smart Components are currently an experiment from the .NET team. The purpose of this experiment is to assess how the .NET community would use pre-built UI components for AI features. The components are not yet an officially supported part of .NET, and their future support depends on community feedback and usage levels.
To help shape the future of these components, you’re encouraged to share your thoughts by filling out the .NET Smart Components survey. Your feedback will be crucial in determining whether Smart Components graduate to full support and what additional capabilities might be added in the future.
As the experiment progresses, the set of components and features may expand over time. The .NET team is also considering providing components for other .NET UI frameworks, such as .NET MAUI, WPF, and Windows Forms.
Key Features of .NET Smart Components
.NET Smart Components offer a range of innovative features that can significantly enhance your web applications. These AI-powered tools are designed to boost productivity and improve user experience without requiring extensive redesigns or complex machine learning implementations.
Smart Paste: Automating form filling
Smart Paste is a powerful feature that allows users to automatically fill out forms using data from their clipboard. This intelligent button can be easily integrated into any existing form in your web application, making it a versatile addition to your user interface.
Here’s how Smart Paste works:
- Users copy information from an external source, such as an email or document.
- They click the Smart Paste button in your application.
- The system automatically populates relevant form fields with the copied data.
For example, if a user copies a mailing address, Smart Paste can fill out separate fields for name, address lines, city, and state without manual typing or individual copy-paste actions. This feature is particularly useful for:
- Creating new issues in bug tracking systems
- Populating customer information in CRM applications
- Filling out support ticket forms
Smart Paste is designed to work with any form without requiring specific configuration or annotations. The system intelligently infers field meanings from your HTML, though you can provide optional annotations for improved results.
Smart TextArea: Intelligent text completion
Smart TextArea is an AI-powered upgrade to the traditional textarea element. It offers suggested autocompletions for whole sentences based on its configuration and the user’s current input. This feature is particularly beneficial for:
- Customer support systems
- Live chat interfaces
- CRM applications
- Bug tracking systems
The key advantage of Smart TextArea is its ability to incorporate your preferred tone, policies, and specific phrases into suggestions. This helps maintain consistency in communication while allowing flexibility for your team.
For instance, in an HR system, typing “Your vacation allowance is” might prompt a suggestion like “28 days as detailed in our policy at https://…/policies/vacation”.
Smart ComboBox: Semantic suggestion engine
Smart ComboBox enhances the traditional combo box by offering semantic matches instead of just exact substring matches. This upgrade significantly improves user experience, especially when users are unsure of the exact predefined string they’re looking for.
Key benefits of Smart ComboBox include:
- Improved search functionality
- Reduced data entry errors
- Enhanced user efficiency
For example, in an expense tracking app, typing “plane tic” might suggest “Transport: Airfare” as the correct accounting category. Similarly, in a bug tracking system, entering “slow” could prompt suggestions like “Performance” or “Usability” for issue labels.
Smart ComboBox uses embeddings to achieve semantic matching, converting natural language strings into numerical vectors for comparison. This process can be performed efficiently on your server without requiring a GPU.
By incorporating these Smart Components into your .NET applications, you can significantly enhance user productivity and streamline data entry processes.
Implementing .NET Smart Components
Setting up the development environment
To start using .NET Smart Components, you need to have the latest version of the .NET framework installed. Begin by ensuring you have a current .NET SDK for Windows, Linux, or Mac. For ASP .NET Core 6.0 and later, you can use these components with either Blazor or MVC/Razor Pages.
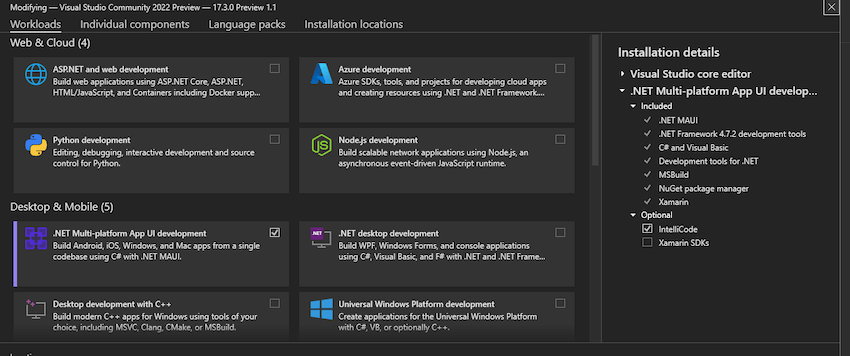
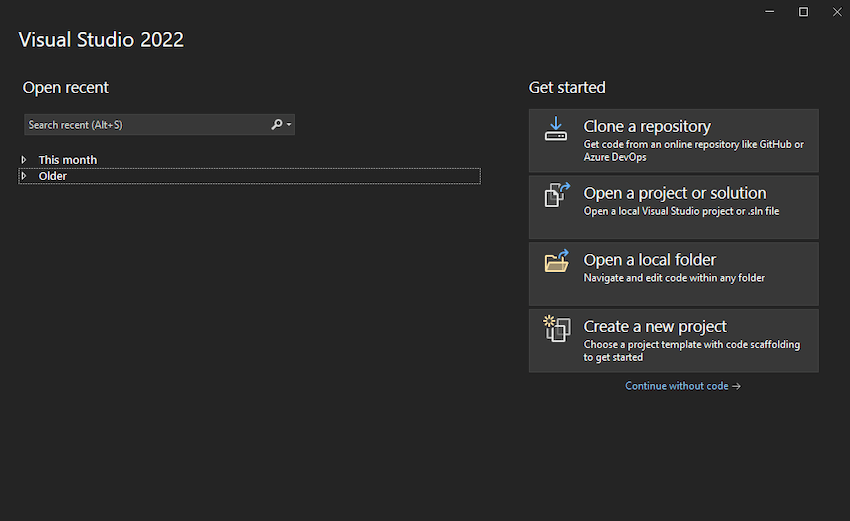
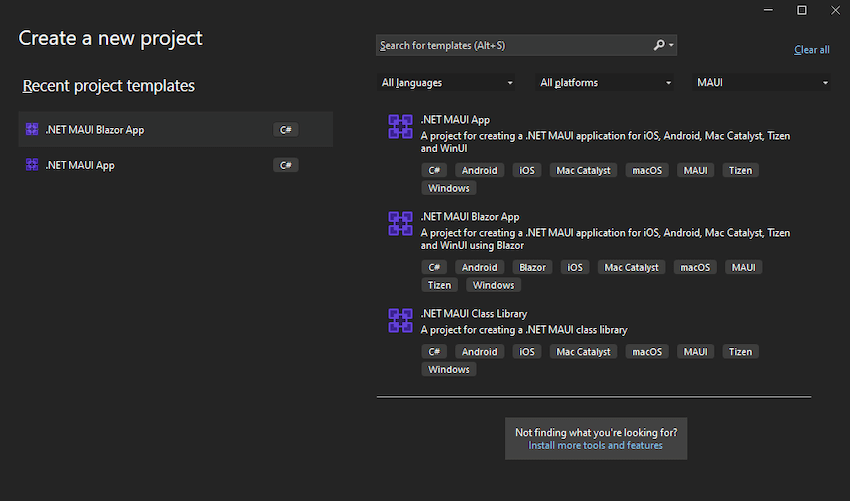
To set up your environment:
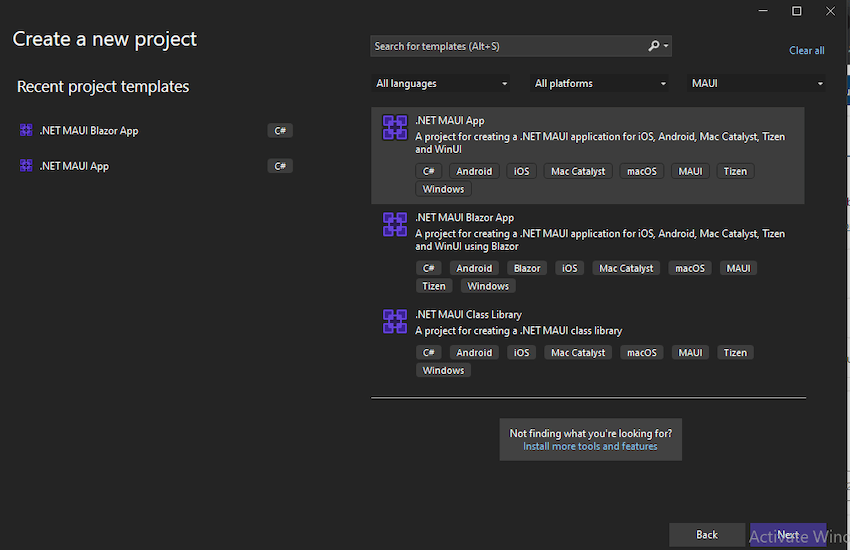
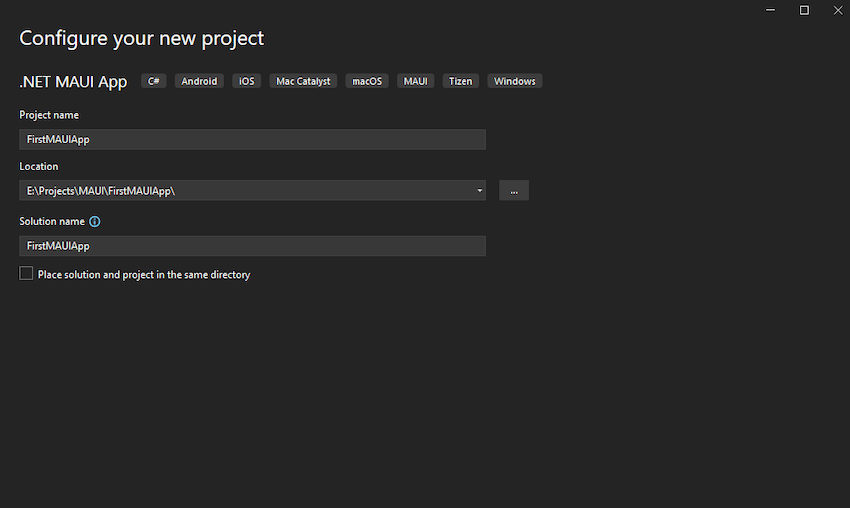
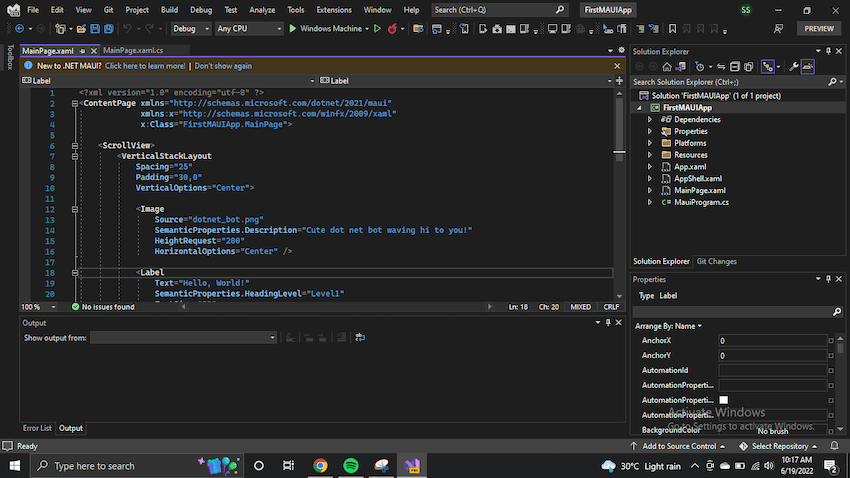
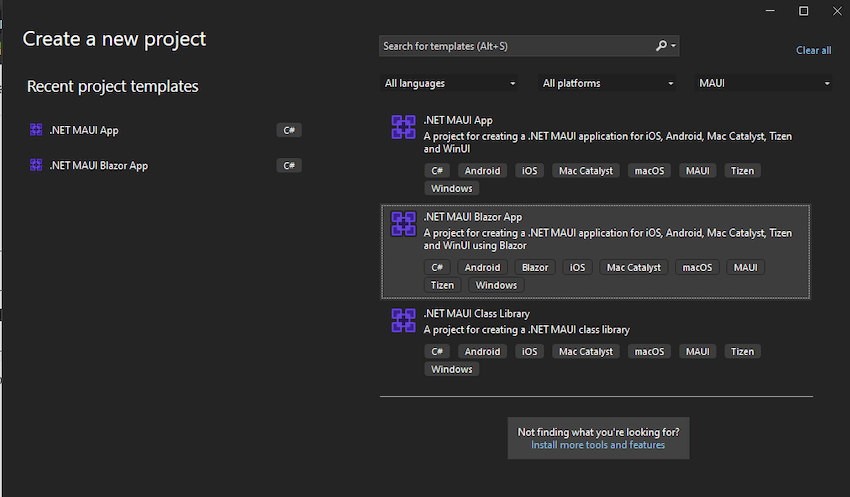
- Create a new Blazor project or use an existing one ( .NET 6 or later).
-
Install the required NuGet packages:
- For the server project: SmartComponents.AspNetCore
- For WebAssembly projects: SmartComponents.AspNetCore.Components
Integrating components into existing apps
Once your environment is set up, you can start integrating .NET Smart Components into your application. Here’s how to do it:
-
Register Smart Components in your Program.cs file:
builder.Services.AddSmartComponents(); - Configure the OpenAI backend if you’re using SmartPaste or SmartTextArea.
-
Add components to your pages. For example:
<SmartPasteForm>
<InputField Name=”ProjectName” />
<InputField Name=”StartDate” />
<InputField Name=”EndDate” />
</SmartPasteForm>
Best practices for optimal performance
To get the most out of .NET Smart Components:
- Leverage existing codebases: These components are designed to integrate seamlessly with your current projects, reducing the need for extensive modifications.
- Optimize resource usage: Smart Components use advanced algorithms and machine learning models to minimize latency and improve overall application performance.
- Explore official documentation: Microsoft provides extensive guides, code examples, and online courses to help you understand and implement these components effectively.
- Gather user feedback: As these components are still experimental, collect and share user experiences to help shape their future development.
Conclusion
.NET Smart Components are causing a revolution in UI development, offering developers powerful tools to enhance their applications with AI capabilities. These components, including SmartPaste, SmartTextArea, and SmartComboBox, have a significant impact on streamlining data entry, improving user experiences, and boosting overall productivity. By integrating these tools into existing .NET projects, developers can quickly upgrade their apps without extensive redesigns or complex machine learning implementations.
As this technology continues to evolve, it’s crucial for developers to stay informed and provide feedback to shape its future. The experimental status of these components presents an exciting chance to explore new possibilities in AI-powered UI design. By embracing .NET Smart Components, developers can stay ahead of the curve and create more intuitive, efficient applications that meet the growing demands of modern users.