Rust is a blazingly fast and memory-efficient programming language with no runtime or garbage collector. It is also one of the fastest-growing programming languages, is the subject of a new Visual Studio Code topic. Announced in the latest update to VS Code (the April 2022 update bringing it to v1.67), the new Rust in Visual Studio Code topic describes Rust programming language support in VS Code with the rust-analyzer. Rust has been gaining popularity and is seeing tremendous adoption amongst developers. This post will assist anyone wanting to develop Rust applications using Visual Studio Code (VS Code).

According to VS Code, “Rust is a powerful programming language, often used for systems programming where performance and correctness are high priorities,” reads the new topic. “If you are new to Rust and want to learn more, The Rust Programming Language online book is a great place to start. This topic goes into detail about setting up and using Rust within Visual Studio Code, with the rust-analyzer extension.”
The new topic comes amid a years-long rise in Rust popularity. For example, Rust made a big splash in the .NET-centric developer community several years ago when we reported “C++ Memory Bugs Prompt Microsoft to Eye Rust Instead.” That article referenced posts from the Microsoft Security Response Center (MSRC) titled “A proactive approach to more secure code” along with “We need a safer systems programming language” and “Why Rust for safe systems programming.”
There doesn’t seem to have been much progress since then on adopting Rust as a C++ replacement for systems programming, but Microsoft, which joined the Rust Foundation last year, posted documentation in February titled “Overview of developing on Windows with Rust.” Microsoft has also spearheaded Project Verona on GitHub, described as “a research project being run by Microsoft Research with academic collaborators at Imperial College London. We are exploring research around language and runtime design for safe scalable memory management and compartmentalization. The prototype here only covers the memory management aspects of the research.” Also, one of those MSRC 2019 posts noted that Rust topped Stack Overflow’s list of most loved languages for four years running, and its ascent continues today.
As far as the rust-analyzer extension for VS Code, its features include:
- Codecompletion with imports insertion
- Go to definition, implementation, type definition
- Find all references, workspace symbol search, symbol renaming
- Types and documentation on hover
- Inlay hints for types and parameter names
- Semantic syntax highlighting
- A lot of assists (code actions)
- Apply suggestions from errors
It has been installed more than 587,000 times, earning an average 4.9 rating (scale 0-5) from 157 developers who reviewed it.
Installation Process
Install Rust
First, you will need to have the Rust toolset installed on your machine. Rust is installed via the rustup installer, which supports installation on Windows, macOS, and Linux. Follow the rustup installation guidance for your platform, taking care to install any extra tools required to build and run Rust programs.
As with installing any new toolset on your machine, you’ll want to make sure to restart your terminal/Command Prompt and VS Code instances to use the updated toolset location in your platform’s PATH variable.
Install the rust-analyzer extension
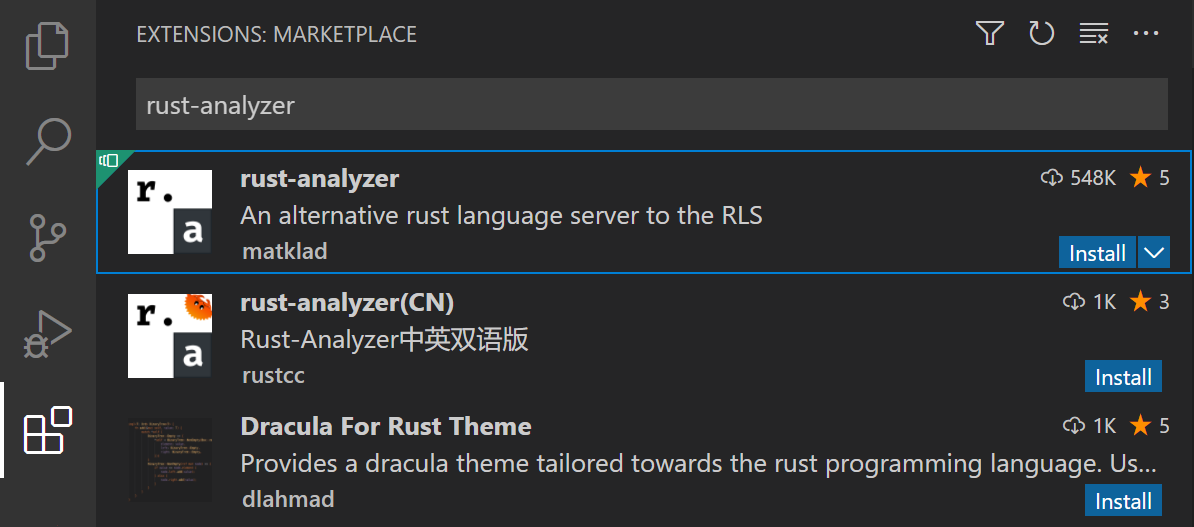
You can find and install the rust-analyzer extension from within VS Code via the Extensions view (Ctrl+Shift+X) and searching for ‘rust-analyzer’. You should install the Release Version.

To discuss more of rust-analyzer features or to learn more about this topic you can refer to the extension’s documentation at https://rust-analyzer.github.io.
Check your installation
If you complete the above instruction you will be good to go and start coding in Rust, but after installing Rust, you can also check whether everything is installed correctly or not by opening a new terminal/Command Prompt, and typing:
rustc –version
Which will output the version of the Rust compiler. If you run into problems, you can consult the Rust installation guide. You can keep your Rust installation up to date with the latest version by running:
rustup update
There are new stable versions of Rust published very 6 weeks so this is a good habit. When you install Rust with rustup, the toolset includes the rustc compiler, the rustfmt source code formatter, and the clippy Rust linter. You also get Cargo, the Rust package manager, to help download Rust dependencies and build and run Rust programs. You’ll find that you end up using cargo for just about everything when working with Rust
Local Rust documentation
When you install Rust, you also get the full Rust documentation set locally installed on your machine, which you can review by typing rustup doc. The Rust documentation, including The Rust Programming Language and The Cargo Book, will open in your local browser so you can continue your Rust journey while offline.
Next steps & Summary
This has been a brief overview showing the rust-analyzer extension features within VS Code and the installation process for Rust in VS Code. For more information, see the details provided in the Rust Analyzer extension User Manual, including how to tune specific VS Code editor configurations.
To stay up to date on the latest features/bug fixes for the rust-analyzer extension, see the CHANGELOG. You can also try out new features and fixes by installing the rust-analyzer Pre-Release Version available in the Extensions view Install dropdown.
If you have any issues or feature requests, feel free to log them in the rust-analyzer extension GitHub repo.
If you’d like to learn more about VS Code, try these topics:
- Basic Editing – A quick introduction to the basics of the VS Code editor.
- Install an Extension – To learn about other extensions are available in the Marketplace.
- Code Navigation – To move quickly through your source code.