Jul 15
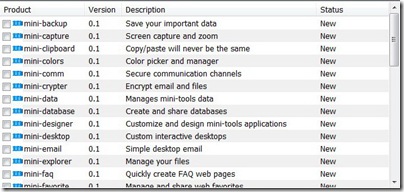
Sometimes it can be challenging to read the Details view in a ListView, especially if the rows are long. This article shows how to add shading to every second row to make a ListView easier to read.

As you may know, you can alter the appearance of individual ListViewItem’s such as the Font and BackColor. But these values are ignored unless you set the item’s UseItemStyleForSubItems property to true.
The following code demonstrates how to shade every other row in a ListView:
ListView listView = this.ListView_Products;
listView.View = View.Details;
int i = 0;
Color shaded = Color.FromArgb( 240, 240, 240 );
foreach (Product product in products)
{
ListViewItem item = new ListViewItem( product.Name );
item.SubItems.Add( product.Version );
item.SubItems.Add( product.Description );
item.SubItems.Add( product.Status );
if (i++ % 2 == 1)
{
item.BackColor = shaded;
item.UseItemStyleForSubItems = true;
}
listView.Items.Add( item );
}
very nice!
Could someone help me with this code i cant seem to grasp it.
I have tried this code but it does not change color at all. Do you know the reason why? Thanks.
I just tried it again and it works. Here is some simpler code to add shaded rows to a ListView that’s already populated with items:
ListView listView = this.listView1;
int i = 0;
Color shaded = Color.FromArgb( 240, 240, 240 );
foreach (ListViewItem item in listView.Items)
{
if (i++ % 2 == 1)
{
item.BackColor = shaded;
item.UseItemStyleForSubItems = true;
}
}
Is there any way to do this in XAML? It would be much more efficient in XAML since whenever my GridView gets updated the shading can occur automatically.
Won’t this solution shade incorrectly if you sort by a listview column?
I already have tested a sortable version of this ListView and it works great.
[…] C Sharp 411 Share and […]
i have three such as textbox,buttom,and listview ,when
i click on button make textbox is change value then i want to view all record for textbox , please help me i need finish this everning , thank u before